Fitri Hy
Fitri Hy
Fungsi & Kegunaan Middleware Pada Sebuah Website
Saat membangun sebuah aplikasi web, middleware adalah konsep penting yang sering digunakan, terutama dalam framework seperti Express.js di Node.js. Middleware memungkinkan kita untuk menangani berbagai logika, seperti autentikasi, logging, dan pemrosesan request, sebelum request mencapai handler utama. Pada artikel ini, kita akan membahas apa itu middleware, fungsi, kegunaan, dan bagaimana cara menggunakannya dalam aplikasi web.
Apa Itu Middleware?
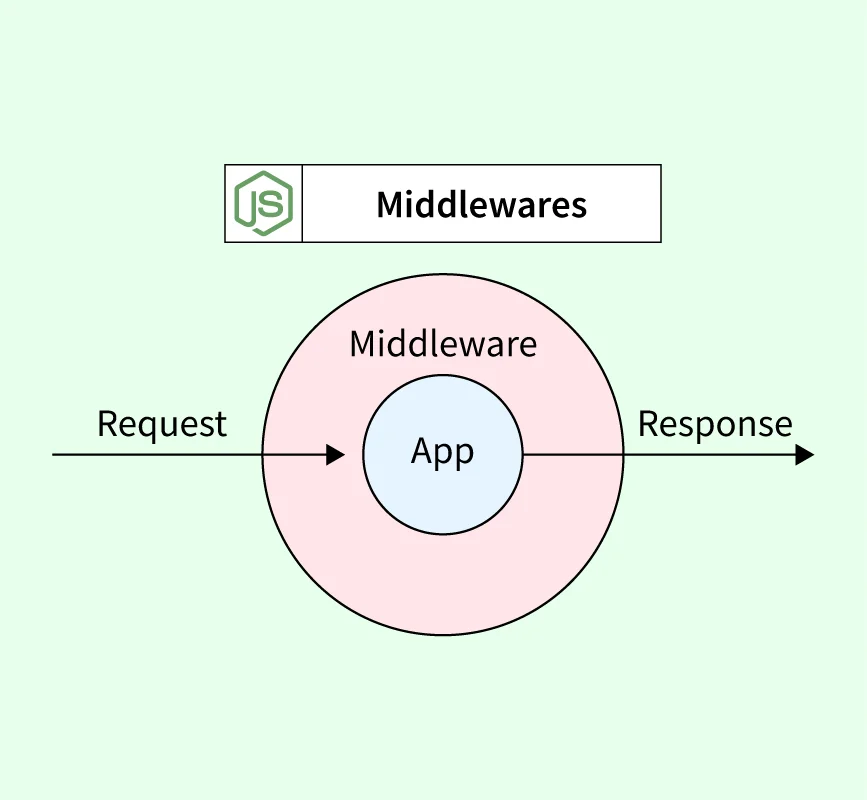
Secara sederhana, middleware adalah fungsi yang memiliki akses ke request (req) dan response (res) dalam siklus HTTP. Middleware digunakan untuk memodifikasi, mengintersep, atau mengolah permintaan dan tanggapan sebelum mencapai route handler akhir. Middleware biasanya ditempatkan di antara client request dan server response.
Contoh Middleware Sederhana di Express.js
const express = require('express');
const app = express();
// Middleware sederhana yang mencatat request ke console
app.use((req, res, next) => {
console.log(`${req.method} request for ${req.url}`);
next(); // Lanjutkan ke middleware berikutnya atau route handler
});
app.get('/', (req, res) => {
res.send('Hello, World!');
});
app.listen(3000, () => {
console.log('Server berjalan pada port 3000');
});
Pada contoh di atas, middleware mencatat metode HTTP dan URL dari setiap request yang masuk sebelum mengirimkan respons kepada pengguna.
Fungsi Middleware
Middleware memiliki berbagai fungsi dan kegunaan dalam aplikasi web. Berikut adalah beberapa fungsinya:
1. Autentikasi dan Otorisasi
Salah satu kegunaan utama middleware adalah memeriksa apakah pengguna yang mengakses suatu halaman telah terautentikasi atau memiliki izin yang tepat. Middleware ini biasanya dipasang pada rute yang memerlukan autentikasi atau otorisasi pengguna.
const authMiddleware = (req, res, next) => {
if (req.isAuthenticated()) {
return next();
} else {
res.redirect('/login');
}
};
app.get('/dashboard', authMiddleware, (req, res) => {
res.send('Selamat datang di dashboard');
});
Middleware ini memastikan bahwa hanya pengguna yang sudah terautentikasi yang bisa mengakses halaman dashboard.
2. Logging & Monitoring
Middleware juga sering digunakan untuk mencatat setiap permintaan yang masuk, termasuk metode HTTP, URL, status kode, atau bahkan waktu eksekusi. Hal ini berguna untuk melacak aktivitas di server dan mendeteksi potensi masalah.
app.use((req, res, next) => {
console.time('Request Time');
next();
console.timeEnd('Request Time');
});
Middleware di atas mengukur waktu yang dibutuhkan untuk menangani request dan mencatatnya di console.
3. Pemrosesan Request Body
Banyak aplikasi web menerima data dari form atau JSON yang dikirim oleh pengguna. Middleware seperti body-parser digunakan untuk memproses dan mengurai data ini agar lebih mudah digunakan di route handler.
const bodyParser = require('body-parser');
app.use(bodyParser.json()); // Mengurai JSON dari request body
app.use(bodyParser.urlencoded({ extended: true })); // Mengurai data form
Middleware ini memungkinkan kita untuk mengakses data yang dikirimkan oleh pengguna melalui req.body.
4. Manajemen Error
Middleware juga digunakan untuk menangani error dalam aplikasi web. Middleware jenis ini digunakan untuk menangkap error yang mungkin terjadi selama request diproses dan mengirimkan respons yang sesuai kepada pengguna.
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send('Terjadi kesalahan di server');
});
Middleware di atas menangani error di seluruh aplikasi dan mengirimkan pesan error ke pengguna jika terjadi kesalahan.
5. Pengaturan Cache
Untuk meningkatkan performa aplikasi, middleware bisa digunakan untuk mengatur cache, sehingga permintaan yang sama tidak perlu diproses ulang dan hasilnya bisa disimpan sementara.
const cacheMiddleware = (req, res, next) => {
const cacheKey = req.url;
const cachedResponse = cache.get(cacheKey);
if (cachedResponse) {
res.send(cachedResponse);
} else {
res.sendResponse = res.send;
res.send = (body) => {
cache.set(cacheKey, body);
res.sendResponse(body);
};
next();
}
};
app.use(cacheMiddleware);
Dengan menggunakan cache, aplikasi bisa melayani permintaan yang sering diminta dengan lebih cepat.
Kegunaan Middleware
Beberapa kegunaan utama middleware dalam sebuah website meliputi:
- Keamanan: Middleware autentikasi memastikan hanya pengguna yang berwenang yang bisa mengakses halaman atau fitur tertentu.
- Optimisasi Kinerja: Dengan menggunakan middleware untuk cache, logging, dan monitoring, kita dapat mengoptimalkan performa aplikasi dan mendeteksi masalah secara lebih cepat.
- Pengelolaan Error: Middleware error handling dapat mengelola error secara terpusat sehingga pengelolaan lebih mudah.
- Pemrosesan Data: Middleware untuk parsing request body dan cookie membuat pemrosesan data pengguna menjadi lebih mudah.
Kesimpulan
Middleware memainkan peran penting dalam arsitektur aplikasi web, memberikan cara untuk mengelola request dan response dengan fleksibilitas yang lebih besar. Dengan memahami dan menggunakan middleware secara efektif, Anda bisa menangani berbagai fungsi seperti autentikasi, logging, pemrosesan data, dan manajemen error, yang pada akhirnya meningkatkan kualitas dan performa aplikasi Anda.